ふわふわ アニメーション Css

Css3のanimationを使ってみたら予想以上に簡単だった スターフィールド株式会社

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

マイクロインタラクションに使えそうなcssアニメーション Wickedcss Animations Designdevelop

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング

画面内に入った時にclassを付与する Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

デモあり Ampでも大丈夫 Cssだけで要素をアニメーションさせる うぇぶめも
ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。.

ふわふわ アニメーション css. マウスホバー時の回転は animation で transform プロパティの rotate の値を時間変化させてる. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
HTML・CSS becolomochi コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解説つき). Css で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 css で要素を回転させる方法. 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。.
/* ふわふわさせたいものに fuwafuwaクラスを付与 */ .fuwafuwa { -webkit-animation-name:fuwafuwa;. ふわふわ動かすのは、animation で transform プロパティの traslate の値を時間変化させて、上下方向の移動を繰り返してる animation-iteration-count プロパティでアニメーションを永遠に繰り返せる;. Cssのみでふわふわ浮かぶアニメーションを作ってみる たまに「MOJA net」のトップページを開いたときの、アイコンがふわふわ浮いているアニメーションはどうやって作るのか聞かれる事があるので、今回はその仕組みを解説しようと思います。.
コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解… HTML・CSS CSS 重なり順を指定するz-indexの使い方!効かないときの対… HTML・CSS CSSborderの使い方!. みなさんおひさしぶりです、クロコのコウです。 いやぁ、、、久しぶりのブログですね(笑) 今回は、CSSアニメーションで要素をバウンドさせたり、フワフワと浮かせる方法をご紹介しようと思います。 フワフワさせるCSSアニメーション See the Pen Vrgmqx by kuroko-kou (@24karats) on CodePen. まずは、CSSのアニメーションについて調べてみました。 下記が参考になると思います。 (外部サイト) animation-CSS3リファレンス.
シンプルなアニメーションならこのツールでhtmlとCSSを吐き出してくれます。 CSS Animation Generator. CSSならわざわざこんなことしなくてもよかったのに、面倒です。 なので基本 ” hover ” はCSSで書いてました。ラクしたい派なので。 本題:. 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 円グラフ おしゃれアニメーション 14選 棒グラフ おしゃれアニメーション 15選 コピペで出来るスゴすぎるスライドショーアニメーション html/css.
JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 アニメーションやグラフ等、SVGを使ったJavaScript&jQueryプラグイン11 CSS Gridを使ったレスポンシブ対応の基本レイアウト CSSブレンドモードで画像を彩ろう jQueryとCSS3で手軽に実装できる. 基礎アニメーションとは? 基礎アニメーションを作ってみよう 発展もっと複雑に!ライブラリを使ってみよう おまけ簡単な動きならcssでもできる この記事で、アニメーションの基礎をバッチリ覚えていきましょう!. とても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubbly-bg」の使い方をご紹介します。 目次1 bubbly-bgの実装方法2 オプション3 カスタマイズ bubbly-bgの実装方 ….
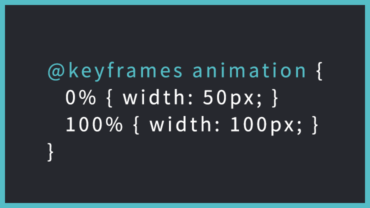
CSSでアニメーションを定義する時に使うanimationプロパティのメモです 個別プロパティの指定値と初期値 プロパティ 内容 指定可能な値 初期値 animation-name キーフレーム名 文.

Cssってすごい 作品集 D Grip システム 制作部

左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション 文字

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Jqueryのプラグインに頼らずにフワフワと文字や画像などのオブジェクトを動かそう Web Labo

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Sangoテーマでfontawesomeのアイコンを動きあるアニメーションにする方法 Lifestylecreate

Css ボタンを目立たせたいときに使えるループアニメーションの作り方 Switchbox

コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive
Q Tbn 3aand9gcqojxxhyqxnsuj Qvigwzykzizgi5kzkixysenx Wxxr8y6skss Usqp Cau

Q Tbn 3aand9gct1qcrayzt7ovjohscicqsbubikrxx 3sss Q Usqp Cau

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Q Tbn 3aand9gctvjy2zy7cxtojtyokp6ua3yv3fia2clnfjzq Usqp Cau

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Q Tbn 3aand9gcrepqy60yi6v Latnzguu05 5qtilasyo Jhq Usqp Cau

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita
Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Lina Katayose Selina Cssでタピ活 Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる T Co A3csy0kl3b Qiita

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

Q Tbn 3aand9gctarb8sioxxxonjnelkjo6hvsqcdetz5s0srg Usqp Cau

Q Tbn 3aand9gcqg9zeyes0hf16diqcr3mdgoqz3fdmnuicoia Usqp Cau

パララックス効果が秀逸なwebサイト 作り方まとめ
Svgアニメーション02 画像を宙に浮かべる

Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス
Jquery Css3で雲をゆらゆらさせる Webopixel

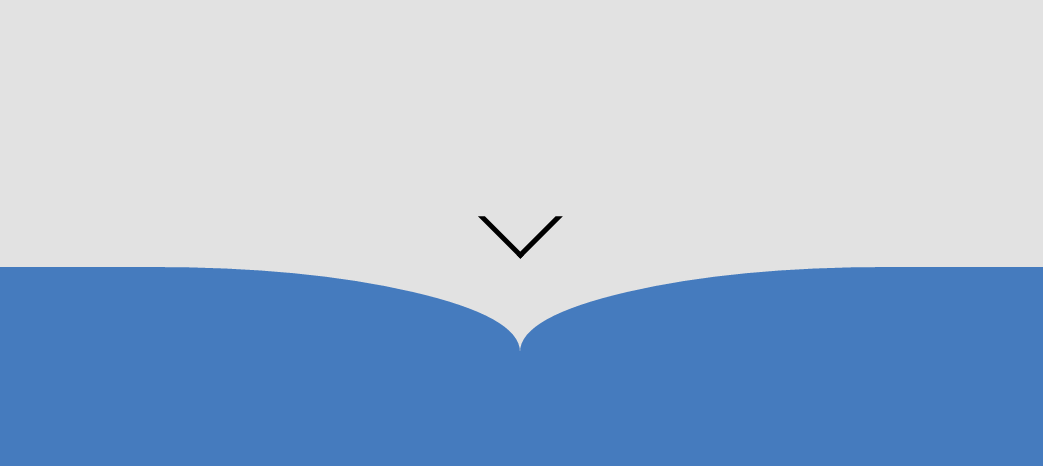
スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

Html Copypet Jp パーツで探す Web制作に使えるコピペサイト Part 22
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Q Tbn 3aand9gcq Qaxyy84j Fjr29dogplenwvpbnb71h4dea Usqp Cau

Q Tbn 3aand9gctyk3pa8e4xso Snhjr8r1xmwumceutiwr06w Usqp Cau
Jquery Css3で雲をゆらゆらさせる Webopixel

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssだけで画像などの要素を上下にふわふわ動かす Qiita

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday
Q Tbn 3aand9gcryz Wti8f3g5hfu6 Lexgp8ruvstm2 Mrvng1buk0 Usqp Cau

Q Tbn 3aand9gcq2ury85xw8ixvaz5v9qkvxbh 2eojpdeuvsw Usqp Cau

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Jinでも使いたい 光るボタンを作ってみた パキスタン フンザ 徒然情報ノート Suzukikeiko Com

Css 画像やボタンなどのクリック ホバー時にcss3アニメーションを簡単に与えることができる All Animation ウェブデザイン ホバー アニメーション

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssってすごい 作品集 D Grip システム 制作部

昔良く見たあまりうれしくない系エフェクトの 何か降ってくる系エフェクト を Css のアニメーションなどを使い最新風 に書いてみました 星をキラキラと降らせます アニメーションを Css に押し付け 星 昔 キラキラ

Q Tbn 3aand9gcqjrhuenpxctbv0a Q0dhrqnfd9dkh2lxwxjq Usqp Cau

Jqueryのプラグインに頼らずにフワフワと文字や画像などのオブジェクトを動かそう の別バーションを作ってみた Web Labo

文字がふわふわする Css 美忘rock

Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作

Cssアニメーションの作り方 パソコン工房 Nexmag

Q Tbn 3aand9gcq60bo Ht8oxjocms078allciuqs7la1gmenq Usqp Cau

画像をふわふわと浮いてるように表現する方法 Aekana

イベントレポート ページをより楽しく印象的にする Cssアニメーション を学ぶスキルアップイベント Itstaffing エンジニアスタイル

Q Tbn 3aand9gcqwwnxjqej6 Bknkl1xbsksm Luu13d5pz70g Usqp Cau

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Q Tbn 3aand9gcrdevlio Frvw61lmg5m6ggkutt9c Ukedruw Usqp Cau

Cssってすごい 作品集 D Grip システム 制作部

Cssの参考になるアイデアがいっぱい 18年スタイルシートを使ったテクニックのまとめ コリス

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Js 複数の要素を縦にも横にも ふわふわ 動かすjqueryプラグイン Jqfloat Webデザインのtipsまとめサイト ウェブアンテナ

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ

さばえものづくり博覧会opendata みんなで創るオープンソースでwebサイトづくりとお手軽テク集 Js Web Sabae Opendata 福野泰介の一日一創 Create Every Day By Taisuke Fukuno

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita Itnews

コピペで利用可 思わず押したくなるボタンエフェクト用htmlスニペット40個まとめ Photoshopvip
Html5 Css3の小技集など Naver まとめ

Q Tbn 3aand9gctb Kz0pwaskczqkkmr5mymnevpqgtzy9df Q Usqp Cau

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

Q Tbn 3aand9gcr3kqmoqsoerciwyw Mdacpd8go8dbejddzoq Usqp Cau

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssとjsを使用してウェーブをつくってふわふわアイテムをうかせてみた Creator Note

画像をふわふわと浮いてるように表現する方法 Aekana

Html5 Canvasを使った動きのあるwebサイト制作をご希望の方へ

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Q Tbn 3aand9gcs3zwzmeg1epjnatjmhdgmp1a7rmmgcmtd9fq Usqp Cau

Q Tbn 3aand9gcr E7j1kxk9q1yz8knr5pdgglk Clexztystw Usqp Cau

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

Css ふわふわゆらゆらさせる At Softelメモ

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

要素を画面上にふわふわフロートさせるjqueryプラグイン Floating Js

Css オンマウスで要素をブルブルさせる Animation 株式会社しずおかオンライン

Html5 Css3の小技集など Naver まとめ

手軽にできるcssアニメーションのご紹介 株式会社クロコロール



